Windows-Remote-Arduinoをデバッグする
nugetにある、Windows-Remote-Arduinoのソースは、githubで公開されている。
githubから取得したソースがなかなかビルドできなかったので、手順をメモします。
- git clone remote-wiring … recursiveは不要
- git clone serial-wiring
- Visual Studio 2017でUWPアプリを新規作成
- ソリューションに、remote-wiringのMicrosoft.Maker.FirmataとMicrosoft.Maker.RemoteWiringを追加
- ソリューションに、serial-wiringのMicrosoft.Maker.Serialを追加
- UWPアプリから、Serial, Firmata, RemoteWiringを参照設定
remote-wiringからserial-wiringを参照しているパスがsubmoduleのパスではない。 Visual Studio 2017を使わないといけない。ところがポイント。
Visual Studio Codeでmbed OSプログラムをデバッグする方法
Debugging mbed OS applications with Visual Studio Codeをやってみた備忘録です。 github.com
基本的には、この手順通りですが、(現在は)いくつかハマりポイントがあったので、書いておきます。
環境は、
- Surface Pro 4
- Windows 10 Professional 1703
- FRDM-K64F
です。
Nucleo-L476RGをデバッグしたかったのですがpyOCDが対応していない、mbed LPC1768はGCC (ARM Embedded)向けのエクスポートが無い、ことから、FRDM-K64Fを使いました。Nucleoやmbed LPC1768については、機会があれば書きたいと思います。Wataraiさんの、STM32+OpenOCD記事。
ソフトウェアのインストール
Toolchain
C/C++コンパイラ
GNU ARM Embedded Toolchainをインストールします。
わたしの環境は、既に4.9 2015q3をインストールしていたので、特に何もしませんでした。
4.9-2015-q3-update : Series 4.9 : GNU ARM Embedded Toolchain
インストール先はC:\Program Files (x86)\GNU Tools ARM Embedded\4.9 2015q3で、環境変数PATHにC:\Program Files (x86)\GNU Tools ARM Embedded\4.9 2015q3\binを追加しています。
makeコマンド
mbedからMakefileが提供されていますが、GNU ARM Embedded Toolchainにmakeコマンドが含まれていないので、追加でインストールします。
GnuWin32に含まれている下記ファイルを、C:\Program Files (x86)\GNU Tools ARM Embedded\4.9 2015q3\binにコピーします。
| コピーするファイル名 | 含まれているzipファイル名 |
|---|---|
| make.exe | make-3.81-bin.zip |
| libiconv2.dll | make-3.81-dep.zip |
| libintl3.dll | make-3.81-dep.zip |
Debug toolchain
OCD(On-Chip Debugger)
ボードに合わせて、pyOCDもしくはOpenOCDをインストールします。(OpenOCDは、ビルド作業が必要だったり、設定ファイルを書かなければいけないようです。)
今回のFRDM-K64FはpyOCDが対応していますので、pyOCDをインストールします。
pyOCD
pyOCDは、Python 2.7系をインストールしてから、pipコマンドでインストールします。
> C:\Python27\Scripts\pip install pyocd

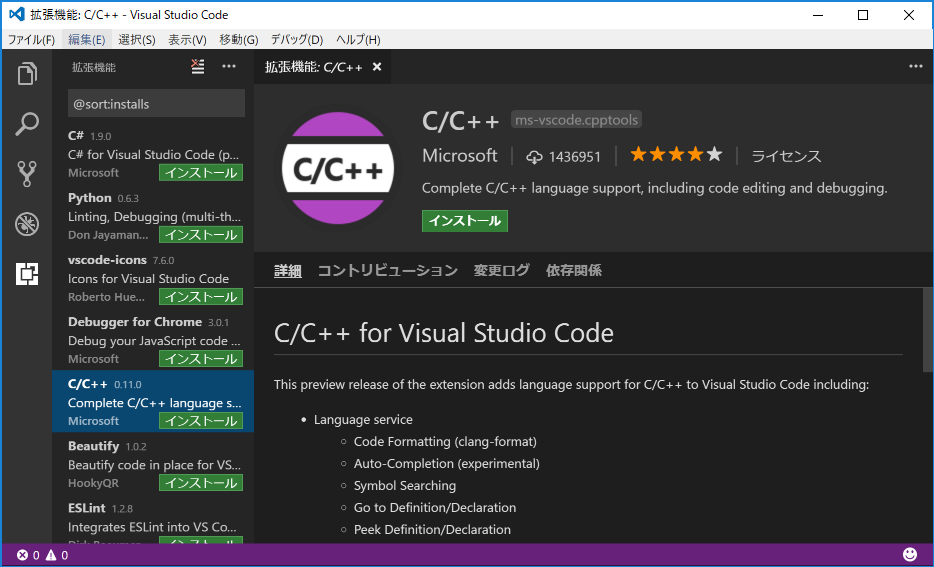
Visual Studio Code
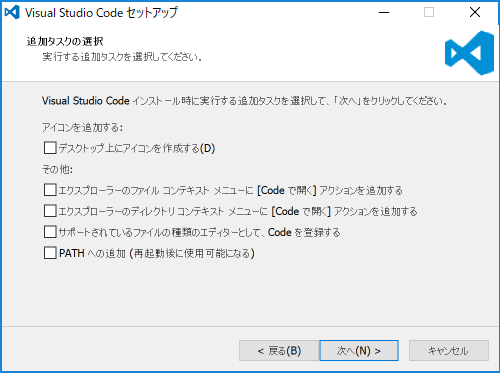
Visual Studio Codeをインストールします。
なお、PATHへの追加は不要なので、チェックを外しました。


ソフトウェアの確認
mbed OSプログラム
動かしてみるプログラムを用意します。
mbedオンラインコンパイラでmbed OS Blinky LED HelloWorldを作成して、GCC (ARM Embedded)向けにエクスポート、適当なフォルダに解凍します。



Toolchain
mbed OSプログラムのフォルダでmakeコマンドを実行して、コンパイルできるか確認します。
> make
C:/Users/takashi/Desktop/mbed-os-example-blinky/makefile:615: warning: overriding commands for target `.s.o'
C:/Users/takashi/Desktop/mbed-os-example-blinky/makefile:610: warning: ignoring old commands for target `.s.o'
"Compile: main.cpp"
"Compile: AnalogIn.cpp"
...
"Compile: rtc_api.c"
"Compile: sleep.c"
../mbed-os/targets/TARGET_Freescale/TARGET_MCUXpresso_MCUS/api/sleep.c: In function 'hal_deepsleep':
../mbed-os/targets/TARGET_Freescale/TARGET_MCUXpresso_MCUS/api/sleep.c:31:16: warning: unused variable 'mode' [-Wunused-variable]
mcg_mode_t mode = CLOCK_GetMode();
^
"link: mbed-os-example-blinky.elf"
'arm-none-eabi-objcopy' -O binary mbed-os-example-blinky.elf mbed-os-example-blinky.bin
"===== bin file ready to flash: BUILD/mbed-os-example-blinky.bin ====="
'arm-none-eabi-objcopy' -O ihex mbed-os-example-blinky.elf mbed-os-example-blinky.hex
>
mbed-os-example-blinky.elfが出来上がっていればOKです。
pyOCD
FRDM-K64FをUSB接続しておき、pyocd-gdbserverを起動してGDB serverがスタートするか確認します。
> c:\Python27\Scripts\pyocd-gdbserver.exe INFO:root:DAP SWD MODE initialised INFO:root:K64F not in secure state INFO:root:ROM table #0 @ 0xe00ff000 cidr=b105100d pidr=4000bb4c4 INFO:root:[0]<e000e000:SCS-M4 cidr=b105e00d, pidr=4000bb00c, class=14> WARNING:root:Invalid coresight component, cidr=0x0 INFO:root:[1]<e0001000: cidr=0, pidr=0, component invalid> INFO:root:[2]<e0002000:FPB cidr=b105e00d, pidr=4002bb003, class=14> WARNING:root:Invalid coresight component, cidr=0xb1b1b1b1 INFO:root:[3]<e0000000: cidr=b1b1b1b1, pidr=b1b1b1b1b1b1b1b1, component invalid> WARNING:root:Invalid coresight component, cidr=0x0 INFO:root:[4]<e0040000: cidr=0, pidr=0, component invalid> INFO:root:[5]<e0041000:ETM-M4 cidr=b105900d, pidr=4000bb925, class=9, devtype=13, devid=0> INFO:root:[6]<e0042000:ETB cidr=b105900d, pidr=4003bb907, class=9, devtype=21, devid=0> INFO:root:[7]<e0043000:CSTF cidr=b105900d, pidr=4001bb908, class=9, devtype=12, devid=28> INFO:root:CPU core is Cortex-M4 INFO:root:FPU present INFO:root:6 hardware breakpoints, 4 literal comparators INFO:root:4 hardware watchpoints INFO:root:Telnet: server started on port 4444 INFO:root:GDB server started at port:3333
"GDB server started"と表示されていればOKです。
pyOCDはVisual Studio Codeから都度起動されるので、Ctrl+Cで止めておいてください。
Visual Studio Codeでmbed OSプログラムをデバッグ
Makefileの修正
mbedで作成されたMakefileは、オプションが最適化ありになっているので、デバッグできるよう最適化を無効にします。
■変更前
CPP = 'arm-none-eabi-g++' '-std=gnu++98' '-fno-rtti' '-Wvla' '-c' '-Wall' '-Wextra' '-Wno-unused-parameter' '-Wno-missing-field-initializers' '-fmessage-length=0' '-fno-exceptions' '-fno-builtin' '-ffunction-sections' '-fdata-sections' '-funsigned-char' '-MMD' '-fno-delete-null-pointer-checks' '-fomit-frame-pointer' '-Os' '-mcpu=cortex-m4' '-mthumb' '-mfpu=fpv4-sp-d16' '-mfloat-abi=softfp'
■変更後
CPP = 'arm-none-eabi-g++' '-std=gnu++98' '-fno-rtti' '-Wvla' '-c' '-Wall' '-Wextra' '-Wno-unused-parameter' '-Wno-missing-field-initializers' '-fmessage-length=0' '-fno-exceptions' '-fno-builtin' '-ffunction-sections' '-fdata-sections' '-funsigned-char' '-MMD' '-fno-delete-null-pointer-checks' '-fomit-frame-pointer' '-O0' '-ggdb' '-mcpu=cortex-m4' '-mthumb' '-mfpu=fpv4-sp-d16' '-mfloat-abi=softfp'
オプション変更は十分吟味されていません。お気づきの点があればコメントください。
Makefileを修正したので、再度、全てをビルドし直す必要があります。BUILDフォルダを削除しておきましょう。
Visual Studio Codeの構成を設定
mbed OSプログラムのフォルダに、vscode.zipを展開します。
Visual Studio Codeの構成は、.vscode/settings.json, .vscode/tasks.json, .vscode/launch.json ファイル。
mbed handbookには、Visual Studio Code向けにエクスポートすると、構成が正しく設定されているっぽいのですが、現在はVisual Studio Code向けの選択肢が表示されませんでした。
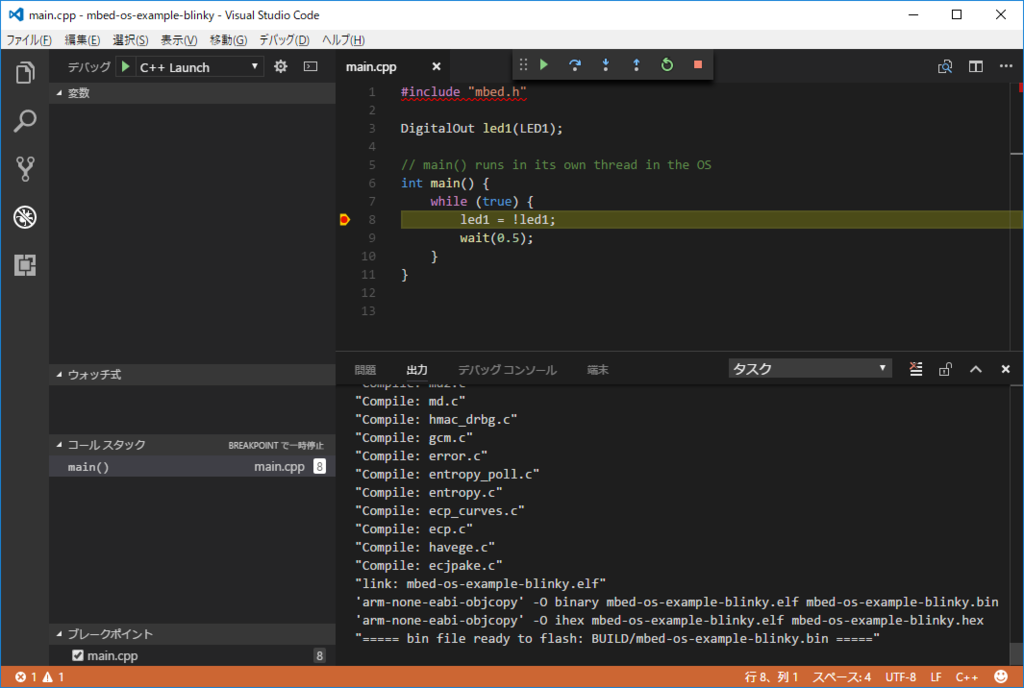
デバッグの開始
Visual Studio Codeで、デバッグの開始を実行します。

プログラムに問題なくても、わりと高い確率でmakeがエラーになります。焦らず、何度もデバッグの開始を実行しましょう。(汗
気分良くビルドしたい場合は、コマンドプロンプトからmakeを実行してください。
最後に
Visual Studio Codeにインクルードパスを指定していないため、せっかくVisual Studio Codeを使っているのにIntelliSenseがきちんと動作していない。Visual Studio Codeに何か設定が必要なのだろう。
mbed handbookに手順書があったのでVisual Studio Codeを使ったが、Mac/Linux使っておらず、普段はVisual Studio Proを使っているので、Visual Studioでコレをできるようにしたい。
参考
Arduino Pro Mini互換機とUSBシリアル変換モジュールの結線
Arduino Pro Mini互換機とUSBシリアル変換モジュールの結線に迷ったのでメモします。
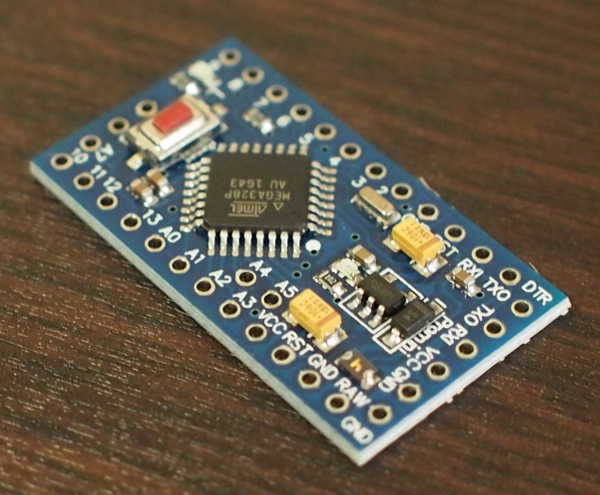
Arduino Pro Mini互換機
AliExpressのこちら。

現物写真。

プログラム書き込み用の端子は、左から、
| ピン番号 | 名称 |
|---|---|
| 1 | GND |
| 2 | GND |
| 3 | VCC |
| 4 | RXI |
| 5 | TXD |
| 6 | DTR |
となっています。
USBシリアル変換モジュール
AliExpressのこちら。

現物写真。

端子は、左から、
| ピン番号 | 名称 |
|---|---|
| 1 | GND |
| 2 | CTS |
| 3 | VCC |
| 4 | TXD |
| 5 | RXI |
| 6 | DTR |
となっています。
結線
単純に、順番に結線すればOKでした。

| 変換ピン番号 | 変換名称 | 配線色 | Arduino互換ピン番号 | Arduino互換名称 |
|---|---|---|---|---|
| 1 | GND | 黒 | 1 | GND |
| 2 | CTS | (不要) | 2 | CTS |
| 3 | VCC | 赤 | 3 | VCC |
| 4 | TXD | 青 | 4 | TXD |
| 5 | RXI | 黄 | 5 | RXI |
| 6 | DTR | 白 | 6 | DTR |
おまけ①
| ピン番号 | Arduino名称 | ATmega328名称 | Arduino互換名称 |
|---|---|---|---|
| 1 | BLK | GND | GND |
| 2 | GND | GND | CTS |
| 3 | VCC | VCC | VCC |
| 4 | RXI | RXD | TXD |
| 5 | TXD | TXD | RXI |
| 6 | GRN | -> RESET# | DTR |
また、公式と互換機は、ピンの並び順が逆なので注意が必要!
おまけ②
Arduino Pro Mini互換機を付け替えしやすいよう、テストプローブを検討していましたが、良さそうなものが手に入らなかったのでスルーホール用テストワイヤを使いました。


どれくらい耐久性あるんだろう。ちょっと心配。
EAGLEにInkscapeの図形を入れる
Inkscapeで描いた図形(ベクターデータ)を、できるだけ劣化が無いようにEAGLEへ入れる方法です。
InkscapeはPOLYLINEやLWPOLYLINE,SPLINE、EAGLEはPOLYGON。 Inkscapeで曲線をどうやってPOLYLINEにするのか?EAGLEでどうやって(WIREではなく)POLYGONに取り込むのか、がポイント。
環境
- Windows 10 Pro 1607 64bit
- Inkscape 0.92
- EAGLE 8.1.0
概要
題材
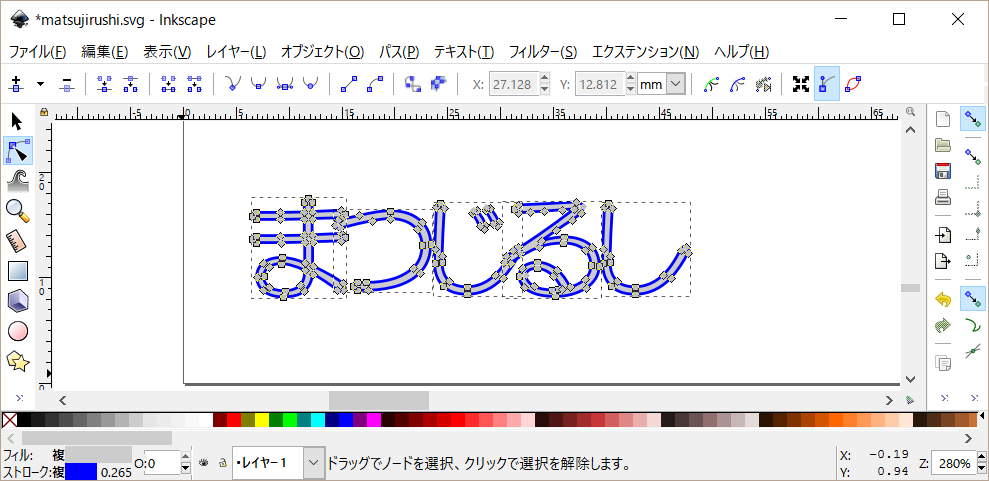
Inkscapeのテキストツールで「まつじるし」を作成。 フォントはHGMaruGothicMPRO。文字間隔を-10に。大きさは適当。

ベクターデータを確認するために、フィルをグレー、ストロークを青にすると、こんな感じ。

Inkscapeの操作
SVGファイルに保存
以降の操作でやり直しするかもしれません(する場合のが多いかも?)ので、最初にSVGファイルで保存しておきます。

パスに変換、グループを解除
オブジェクトは、全てパスに変換して、グループを解除します。 選択ツール(F1)にして、編集 > すべて選択(Ctrl+A)で全オブジェクトを選択した後に、パス > オブジェクトをパスへと オブジェクト > グループ解除を実行します。
ノードツール(F2)の編集 > すべて選択(Ctrl+A)で、このように全てのノードが表示できればOKです。

図形を拡大
次項で変換する際に、できるだけ多くの直線に変換されるよう、図形を大きくしておきます。
選択ツール(F1)にして、編集 > すべて選択(Ctrl+A)で全オブジェクトを選択した後に、マウスで角をドラッグしてサイズを大きくします。ドラッグするときにCtrlを押すと、縦横比が維持されるので便利です。

中抜け部分を分割
EAGLEのポリゴンのネストは中抜けになりません。
「ま」「る」が中抜けしているので、分割します。
矩形ツール(F4)で、中抜け部分が割れるように矩形を追加します。(下図は、見やすいようにフィル無し、ストローク赤にしています。)

「ま」と矩形の順に、Shiftを押しながら複数選択して、パス > 分割を実行します。すると、左側と右側に分割されます。


「ま」「る」を分割した結果はこちら。

曲線を直線に変換
EAGLEのポリゴンに曲線を含めることができないので、曲線を複数の短い直線に変換しておく必要があります。
選択ツール(F1)にして、編集 > すべて選択(Ctrl+A)で全オブジェクトを選択した後に、エクステンション > パスの変形 > ベジエ曲線の平坦化…を実行します。
表示されたダイアログで、平坦度0.1を入力して、適用をクリックします。

ノードツール(F2)の編集 > すべて選択(Ctrl+A)で、このように曲線部分にノードが増えていればOKです。

図形を縮小
上記「図形を拡大」を参考に、図形を実際のサイズに縮小します。

DXFファイルに保存
DXFファイルで保存します。

表示されたダイアログで、線出力のLWPOLYLINEタイプを使用するをチェックして、OKをクリックします。

EAGLEの操作
DXFファイルを読み込み
EAGLEのBoard Editorで、File > Run ULP…を選択し、import-dxf.ulpを開きます。
import-dxf.ulpは、下記からダウンロードしてください。

表示されたダイアログで、File nameを指定、Scaleを3.779527559055118、Prefer polygon outputをチェックして、OKをクリックします。
Scale = 96 / 25.4

で、Run。

結果
でたぁ~。

中京テレビハッカソン「HACK-CHU!」に参加しました(前編)
わたし目線で感じたことをそのまま書いています。事実が違っていたり気分を害する部分があるかもしれませんが、わたしの認識間違いや表現力不足によるものなので、うまくスルーしてください。
中京テレビが主催するハッカソンイベント「HACK-CHU!」に参加しました。
参加に至った経緯
中の人が知り合いなので、わりと早くからイベントが開催されることを知っていました。 ですが、「ハッカソン参加するぞーっ!」という気持ちにはなれず。というのも、短期決戦のハッカソンより、時間かけてジックリと作り上げるほうが好きなので。
イベント自体は支援したいのですが、ひとりで参加するほど根性無いし、かといってチーム作って牽引するほどモチベーションも無いし、モヤモヤとしていました。
そこに、突然のWさんからの直メッセージ。

勢いで乗っかってしまった。
イベント中のチーム編成は不安しかないので、5~6名になるようメンバーを探すことに。
わたし->Wさん->Jさん、わたし->Ktさん、わたし->Kwさん、という流れで、5名のチームが出来ました。
- Wさん(どっぷりエンジニア。Arduino互換機作ってる。)
- わたし(エンジニア。mbedとか.NETとか。)
- Ktさん(アイデアマン&メンター。実はスゴいエンジニアらしい。)
- Kwさん(ちょっとエンジニア。普通な子。)
- Jさん(エンジニア。Web系。)
エンジニアだけのチームかよ。(笑
ほぼ全員に面識がある、わたしがリーダーということに。そんな力量ないんですけど。トホホ。
このときは、背伸びせず、メンバーそれぞれに何らかの経験が得られれば良いな~ぐらいの気持ちでした。
やるからには優勝狙う!?
とりあえず、顔合わせでメシ行きました。
細かいところは覚えていませんが、こんな感じだったと思う。
- Wさん…ハッカソン初めてだから良く分からん。
- わたし…楽しくやりましょう♪
- Ktさん…優勝狙うのか!?どうなんだ!
- Kwさん…みんなに合わせます♪
- Jさん…(圧倒される…)
意見がまとまらない。(滝汗
結局、予選当日まで集まることは無かった。
予選(アイデアソン)
8:30に、コメダ エスカ店に集合してモーニングセットを食べてから出陣。みんなでモーニング行くの楽しい。(みんな眠そう。)
10:00に中京テレビへ。
Mashup Awards 伴野さんと中京テレビアナウンサー磯貝さんの進行で、アイスブレイク~アイデア出し~チーム編成へ。
アイデア出しのやり方が面白かった。「こども」「わたし」「親」のキーワードを出して、「便利」を言い換えたキーワードを出して、それらをランダムに組み合わせるというもの。ちょっとした大喜利みたい。
チーム編成で、アイデア投票2位のBさんが我がチームに加わった。
6.Sさん(なんでもやる。いきおいが半端ない。)
アイデアは?というと、当初「こども向け。教科書をランドセルに入れるのを手伝うアプリとかロボットとか。」でしたが、Ktさんによる「解決したいものの本質は何だ!」的なツッコミや、Sさんの経験に裏付けされた意見を加えて、ママの時間を増やすことを狙いとした「ままにほめてもらうのだ!」にしました。
Sさん、アッという間にプレゼン資料を書き上げる。

KtさんとSさんの力量で予選通過したって感じです。
わたしは何か貢献できたのかというと、言われるままプレゼントークしたぐらい。ストーリーや資料がしっかりしていたので、想像以上に気分良くプレゼンできた。
なお、チームメンバーが撮影したビデオを後日確認したところ、審査員の質問にトンチンカンな回答をしていた。orz
ビデオ撮られて見せられるあたり、いかにもエンジニアチームって感じです。
Blenderでモデルを作ってHoloLensで表示した
Blenderでモデルを作成、Unity 3Dに取り込んでHoloLensで表示できるか確認しました。
モデルを作成
Unity 3Dに取り込みできるファイル形式はここに書かれています。
.FBXファイルが良さそうなので、Blenderでモデルを作成し、.FBXファイルにエクスポートすることにしましょう。
Blenderは、最新の2.78bを使いました。

3DモデリングにハマッたときにBlenderは少し使ってみたのですが、操作感が好きになれず挫折していたので、、、今回は、書籍に沿って、適当なモデルを作りました。
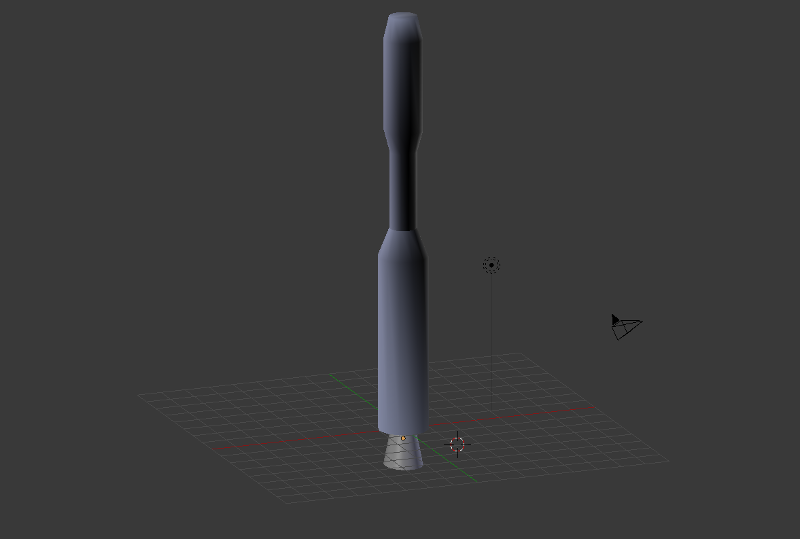
ロケット。

書籍のサンプルそのまんまですけど(汗
途中、テンキーが無いことから視点切替ができなかったのですが、こちらを参考に代替キーで操作できるようにしました。
そして、.FBXファイルにエクスポートしました。

Unityに取り込み
.FBXファイルをAssetsにドラッグ&ドロップするだけで、取り込みできました。

それを、さらにSceneにドラッグ&ドロップ。

なんだか、ロケットの噴射部分がおかしなことになっていますが、スルーで。
HoloLensで表示
表示できました。
やっぱり噴射部分がおかしい。
HoloLensでぐるっとして確認すると、ロケット本体部分が裏向きになっているようだ。法線が間違っている模様。
法線を訂正(2/26追記)
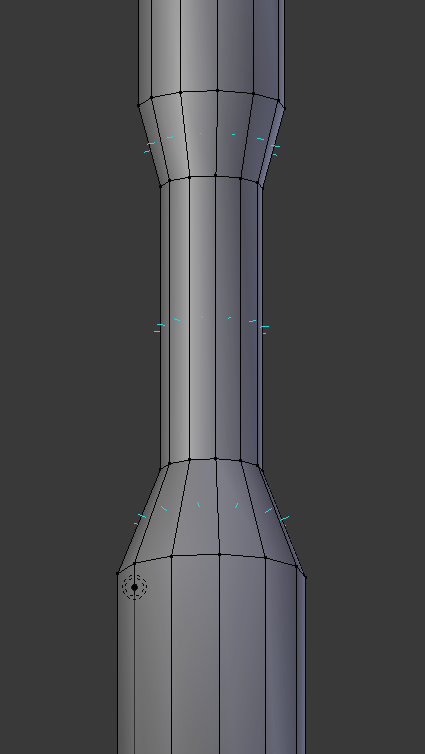
Blenderで法線を表示してみました。

ロケット本体部分が裏向きorz
訂正しました。

まとめ
Mini Center CLR 勉強会 - HoloLensやりました
Center CLRでHoloLensの勉強会が出来ればと思い、ボスへメッセージ。

プレゼン形式ではなくワイワイガヤガヤとなることを期待して、「Mini Center CLR」という名称で開催しました。
直前&大して告知しなかったにもかかわらず10名が参加しました。
事前にアンケート調査したところ、

むむむ。ただ集まるだけでは会話が盛り上がらない不安が沸々と湧いてきた、、、
そこで、細かな説明はバッサリと無しにして、開発するために必要なスキルとか、だいたいどんな作業になるかを知ることができるように、資料を用意しました。

最初にスライド説明して、デモンストレーション、その後、ライブコーディングという流れでやりました。ライブコーディングは、Unityに必要な設定をした後、Robot Kyleを貼り付けて表示する(だけ)でした。
結局、(場の雰囲気をうまく作れず)ワイワイガヤガヤとはなりませんでした。ちょっと凹んでいます。
めげずにまたやりたい。
